Add a Feature: Spotify
Project Overview
Brief
Analyze an already existing and highly adopted app and incorporate a new feature into the existing product, culminating in a high-fidelity prototype of the MVP.
Problem
User research indicated a common thread; the rise of the podcast listener. The topics most users were listening to were motivational and educational. Users would like an easy way to share specific content to someone that might not want or have time to listen to it in its entirety.
Solution
The “Clip” feature, which will allow the user to select the beginning and end time and with a click of a button will have the specific clipped content saved and ready to share.
Since 2019 Spotify has invested over $500 million in original podcast content. This was followed by a quick rise in MAU sharing podcasts recommendations. In 2020, Spotify would then launch editorially-curated podcast playlists, to mirror its hugely influential music playlists. By implementing the new feature Spotify would move towards the blue ocean as they become more multifaceted by paying more attention to podcasts and thus welcoming users that might not be music-savvy but enjoy podcasts.
Role
UX Researcher, UX/UI Designer
Team
Cynthia Santos
Timeframe
4-Day Sprint
Tools
Figma, Miro, Maze
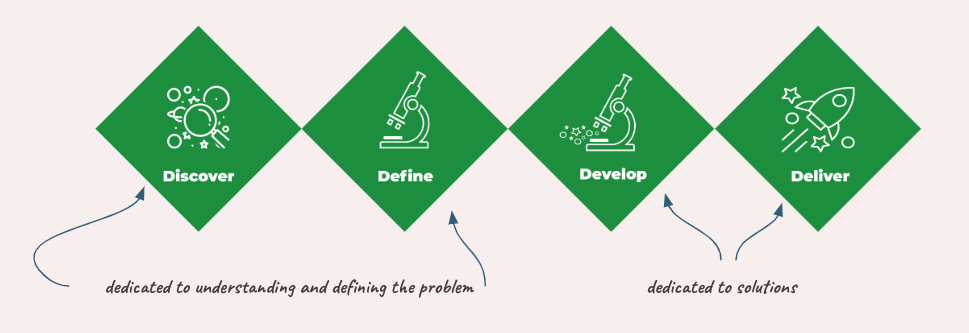
Discover
The Client
For this solo project, I set out to implement a feature that would add value to the user experience of an already highly adopted app.
Spotify
Spotify was founded in 2006 in Stockholm, Sweden, by Daniel Ek and Martin Lorentzonhe and is now the world’s most popular audio streaming subscription service. They have a library of over 60 million tracks, 1.9 million podcasts, and 4 billion playlists. They currently have over 320 million users, including 144 million subscribers, and in over 92 markets.
Lean UX Canvas
I chose Spotify, mostly because it is possibly my favorite and most used app. and Music is life right? To get started I needed to conduct a Business Analysis to get a better scope of the company and its users. I entrusted my process with a Lean UX Canvas, which served as a framework for what I need to focus on and accomplish, by setting certain goals that would translate to user benefits.
Normally, you would have access to the stakeholders however as that was not the case here, I made an educated assumption based on secondary research.
With the Lean UX canvas, I was able to outline the Business Problem, possible Business Outcomes, defined the users I should focus on first, and User goals & benefits.
Competitive Feature Chart
Now that I have a framework to guide me, I needed to delve a little deeper into research. I started with the Competitive Feature Chart, which allowed me to discover who the direct (Apple Music, Amazon Music, Youtube Music) and indirect competition (Audible, Ted Talks, Live Shows) was. From there I started to list the features each had to uncover any patterns, mental models, and areas of opportunities there might be.
Market Positioning Map
In order to analyze Spotify’s current position and competitors' position within their market, I turned to the Market Positioning Map, which allows you to visually determine blue oceans (uncontested market space). Based on the list of features created with the Comp. Feature chart, I looked to define the axis for the Map, X-Axis, Niche & Popular, and Y-Axis, Multifaceted & Standard, provided the clearest blue ocean, to become more multifaceted thus becoming more popular.
Quantitative Data
I now had a better understanding of the market and where there were areas of opportunity. However, I still needed to get a better understanding of the targeted user and their needs and wants. I started my user research by collecting Quantitative data in the form of surveys and received 37 responses.
The main insights here were:
73% use Spotify on a daily basis
100% find Spotify easy to use
77% listen to Podcasts
67% use Spotify to listen to Podcasts
Qualitative Data
I now had a better understanding of the statistics associated with Spotify users. I wanted to better understand the perspectives and the behaviors by collecting Qualitative data in the form of interviews. I was able to conduct 5 interviews via zoom (we are now in month 11 of Quarantine) and used my trusty app. Otter.
The main insight here was that it backed up the quantitative data gathered, in that you could see a common thread; the rise of the podcast listener.
•4/5 Listen to Podcasts
•All Listen to Educational, Motivational and comical podcasts
•All Prefer Spotify to competitive apps
An interviewee mentioned something that would prove to be very important to defining my MVP.
“I have been listening to podcasts more than ever…I find myself taking notes to share with others or to come back to for reference.”
Define
Affinity Diagram
I now wanted to dissect all the data gathered to find patterns and insights. I started with the Affinity Diagram and placed alike categories together. For instance, how often they use Spotify, where they use it, and what they use it for most. I was then able to label the patterns into groups and lastly color-coordinated the post-is to visually enhance the patterns.
Main Takeaway was again the recurring theme of the increase in users listening to podcasts that motivate and educate.
Value Proposition Canvas- Customer Profile
The Value Proposition Canvas consists of two sides; Products & Services and Customer profile. You start with the customer profile side, which is intended to define the customer’s “job to be done” and the associated positive (gains) and negative (pains) experiences, including Functional, Emotional, and Social jobs.
‘Jobs to be done’ as defined by Strategyn proposes that “in order to understand customer needs in a way that makes innovation predictable, companies should stop focusing on the product or the customer and instead focus on the underlying process or “job” the customer is trying to get done.” Meaning, what does a user “hire” Spotify for.
We use the Value Proposition Canvas in its entirety ( I will talk about the Products & Services side later) to ensure the product or service we ultimately provide is a good market fit with the customer and adds value to their experience.
As-Is Map
From the data collected and some assumptions, I started by brainstorming things a user would do/think/ and feel while using Spotify. From there I was able to find patterns that translated to phases.
Phases:
Activity — Listening while: working, exercising, at home, commuting
Discovery — Looking for: new songs, playlists, artists, podcasts
Customizing — Creating: playlists, cover art, editing playlists
Sharing/Social — Sharing playlists, songs, podcasts, listening with friends, group sessions
Journey Map
From the insights gathered in the As-is Map as well as user research, I was able to hone in on a specific user journey in order to uncover specific pain points to address. The journey was, User wants to share a great podcast they have discovered.
I was able to establish 3 pain points that when dissected would become areas of opportunities.
Problem Statements
I converted the pain points into more detailed problem statements.
Needs to be able to easily share certain content to someone that might not want or have time to listen to it in its entirety.
Needs to be able to access certain areas of content to be able to revisit for sharing, inspiration, education etc.
Needs to make a quick and easy choice when listening to new music of where to save the new content
How Might We…
I then converted the Problem Statements into actionable ‘how might we’ statements to help keep me on track and focused on the main pain points.
How might we help the user share only certain moments or parts of content?
How might we help the user save their place to be able to revisit or to continue where they left off?
How might we save the user time and reduce unnecessary indecision when sorting new music?
Develop
IDEATE
I was now ready to ideate solutions for the 3 pain points. Using the HMW statements as the framework, I came up with 21 ideas. Brainstorming is not as fun when you are doing it alone. Without the ‘yes, and’ technique, it really is a struggle to pump out ideas in a short period of time. I used the timeboxing technique and gave myself 12 minutes for each HMW statement.
MoSCoW Method
I was now ready to dissect my ideas in order to prioritize features that would ultimately form the MVP. I applied the Moscow method in order to filter these ideas into Must-have, Should have, could have, and won’t have. By combining the impact vs effort and Moscow method I was able to visually see the impact an idea would have and how much effort it would take to implement.
Value Proposition Canvas- Products & Services
I now needed to ensure the services we would offer were a good market fit. So I was ready to complete the value proposition canvas by addressing the products and services side to make sure the ideas I filtered down to indeed would offer gains and relieve pains or frustrations for the user.
Job Story
After concluding that the features would provide value to the user, to back up my findings I used the Jobs story framework as that allows you to focus on context instead of assumptions. First I wanted to get a grasp on what the company’s overall job story is or why the user hires Spotify.
Essentially, Spotify’s story is their mission statement, “to unlock the potential of human creativity — by giving a million creative artists the opportunity to live off their art and billions of fans the opportunity to enjoy and be inspired by it.”
From there I focused on a user’s very specific journey. By seeing a job in a specific context, it allowed me to hone in on a solution that would bring value to the user’s experience.
“WHEN listening to a podcast for motivational and educational insights,
USER WANTS TO highlight or preserve a certain part that resonated with them,
SO THAT THEY CAN share with friends and family and can revisit when the user pleases without effort.
WHICH MAKES THEM FEEL motivated, accomplished, productive, and influential.”
MINIMUM VIABLE PRODUCT
Yes, we are so very close! I feel like you might have forgotten what my HMWs were, so to recap:
How might we help the user share only certain moments or parts of content?
How might we help the user save their place to be able to revisit or to continue where they left off?
How might we save the user time and reduce unnecessary indecision when sorting new music?
I know you are probably not as excited as I am, but after 4 days of eating and breathing the Design process, I am so excited to have a solution and can get to prototyping an MVP I am actually fond of, so try and get pumped with me.
MVP
A feature that allows a user to clip a specific section of a podcast or song in order to share and/or save as well as a virtual customizable bookmark to continue where you left off easily and quickly. Additionally, allowing a user to save a song to various playlists in one same action.
Feature 1: The “Clip” feature will allow the user to select the beginning and end time and with a click of a button will have the specific clipped content saved and ready to share.
Feature 2: The “Virtual Bookmark” feature will allow the user to drop a customizable virtual bookmark at a specific place in order to easily continue where they left off.
Feature 3: The “Multiple Save” feature will allow the user to save a new song in different playlists in one swift action without having to repeat the same action as many times needed.
MVP-Product Market Fit
I focused on the main feature for this challenge and to ensure these features would be a good product-market fit, I researched the company a bit more and found that since 2019 Spotify has invested over $500 million in original podcast content. This was followed by a quick rise in MAU sharing podcasts recommendations. In 2020, Spotify would then launch editorially-curated podcast playlists, to mirror its hugely influential music playlists.
Additionally, I looked back on initial user research both quantitative and qualitative which helped to reinforce that the MVP would add value to the user experience.
Survey: 77% use Spotify to listen to podcasts
Interviews: 4 out of 5 listen to podcasts (mainly educational & motivational)
“ I have been listening to podcasts more than ever…I find myself taking notes to share with others or to come back to for reference. ”
By implementing the new feature Spotify would move towards the blue ocean as they become more multifaceted by paying more attention to podcasts and thus welcoming users that might not be music-savvy but enjoy podcasts.
User Flow
Now I was ready to start prototyping but first I needed to create a flow outline that would help me map out the User’s Happy Path, a scenario featuring no exceptions or error conditions.
Deliver
Now for the final phase - prototyping, testing, and finally creating the MVP!
Lo-fi Prototype & Usability Test
I start with a lo-fi prototype, as it is quick, easy, and inexpensive. It allows you to get the product testable quickly for feedback to then improve and iterate the process.
I submitted the sketched prototype into Maze and had 8 testers.
Lo-fi Prototype & Usability Test
On this particular page, a few of the users while narrating their process, came to a crossroad when asked to go to the podcast section. They said that they almost thought the ‘button’ looked just like regular headline text and not a pathway. However, I needed to adhere to Spotify’s design language and therefore no changes of that kind could be made. I was confident that once in hi-fi, it would be more clear and their mental models of Spotify would kick in.
Mid-Fi Prototype & Usability Test
The main takeaway from the results was from one tester who stated that she almost didn't see the checkmark that indicated the recording had started and stopped. Again, I wanted to keep it as native to the app as possible, so decided to just increase the size of the checkmark and moved it up towards the progress line.
Atomic Design Inventory
I was now ready to create the Hi-Fi and created the design inventory which is crucial in creating a consistent design and allows to speed up the process by providing accelerators like components and variants.
Hi-Fi Prototype
Next Steps…
Usability Test the Hi-Fi prototype
Conduct additional research on any knowledge gaps
Work on remaining Must Haves, Should haves
Success & Failure Metrics
In order to measure the success of the feature, you need to implement and define success and failure metrics.
Success Metrics
High percentages of sharing “clipped content”
Increase in both DAU/MAU
Low Time on Task
New users
Failure Metrics
High churn rate
Low usage of clip feature
High misclick rates
Longer times on task
KEY LEARNINGS
Research is King. I cannot imagine doing this process without proper research, you risk basing your whole MVP on only assumptions. I really pushed myself throughout this process to just keep going, be satisfied with what you've gathered so far, and find the insights best you can with the time constraints we had (4-days). I really allowed myself to stick to timeboxing whenever possible. I do need to improve on prioritizing Figma organization. I started strong but as the deadline gained speed I prioritized getting the design done, which of course led to the dreadful Figma Design debt. I know with practice the balance will become easier to keep.
Well, THANK YOU for reading through my design process for the ‘Add a feature’ challenge, I appreciate it and hope you enjoyed the read.
Any and all feedback and questions are welcome!
Take a look at my other Case Studies below!